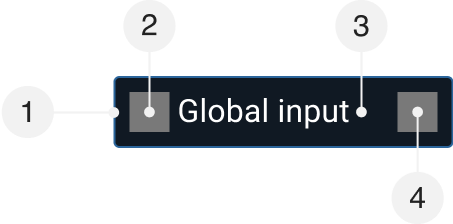
Anatomy

- Container
- Prefix Slot (optional)
- Label (using “default text”)
- Suffix Slot (optional)
Default Values
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | input-padding-x-medium | |
| Padding (Top and Bottom) | input-padding-y-medium | |
| Border Width | input-border-width | |
| Border Radius | input-radius | |
| Border Color | input-color-border-default | |
| Background Color | input-color-background-default | |
| Label | ||
| Font Family | font-control-body-1-font-family | |
| Font Size | font-control-body-1-font-size | |
| Font Weight | font-control-body-1-font-weight | |
| Line Height | font-control-body-1-line-height | |
| Letter Spacing | font-control-body-1-letter-spacing | |
| Text Color | input-color-text-default |
States





Hover
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Border Color | input-color-border-hover |
Invalid
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Border Color | input-color-border-invalid |
Disabled
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Opacity | opacity-disabled |
Focus
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Outline | color-border-focus-default | |
| Border Width | border-width-focus-default | |
| Outline Offset | spacing-focus-default |
Sizes



Small
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | input-padding-x-small | |
| Padding (Top and Bottom) | input-padding-y-small |
Medium
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | input-padding-x-medium | |
| Padding (Top and Bottom) | input-padding-y-medium |
Large
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | input-padding-x-large | |
| Padding (Top and Bottom) | input-padding-y-large |
Variants

Placeholder Text
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Text Color | input-color-text-placeholder |

With Prefix
| Attribute | Token | Value |
|---|---|---|
| Prefix | ||
| Dimension | input-icon-dimension | |
| Margin (Right) | input-prefix-margin-right | |
| Fill Color | input-icon-color-fill-default |


With Suffix
| Attribute | Token | Value |
|---|---|---|
| Suffix | ||
| Dimension | input-icon-dimension | |
| Margin (Left) | input-suffix-margin-left | |
| Fill Color | input-icon-color-fill-default |